A simple way to offset your carbon footprint
Invert is a mobile app designed to make carbon offsetting accessible and transparent. The app targets environmentally conscious users who want to reduce their carbon footprint but aren’t sure where to start or how to trust offset programs.

About the project
My role
UI/UX Designer
Project duration
March 2022 - May 2023
Skills
Product design
User research
Web design
Interactive prototyping
Collaborators
Invert Design Team
The problem
Users were overwhelmed by the complexity and skepticism around carbon offsetting. They didn’t know where their money was going or how to track their climate impact.
The goal
Design a trustworthy and user-friendly mobile experience that guides users through offsetting carbon emissions and tracking their environmental impact over time.
Research Summary
We began with the assumption that users found carbon offsetting confusing, untrustworthy, and hard to integrate into their daily habits. Through user interviews and secondary research, we confirmed that most users were unsure how offsets worked, wanted more transparency, and valued simplicity above all. The research helped us shift from a feature-heavy approach to a focused, guided experience that prioritized clarity, trust, and minimal decision-making.
Pain points
Lack of trust in carbon offset programs
Many users were skeptical about where their money was going and whether offsets actually made a difference. This led us to prioritize transparency in how offset funds are used, including clear language and visual breakdowns.
Too much technical language
Offsetting platforms often used jargon that alienated users. We responded by simplifying copy, avoiding industry terms, and using plain, friendly language across the app.
Overwhelming options and decision fatigue
Users didn’t want to choose between dozens of offset projects. We reduced the complexity by offering curated plans based on impact goals, with the ability to dig deeper if desired.
No clear way to track progress or stay engaged
Users felt disconnected from their ongoing contribution and needed motivation to stay committed. We addressed this by introducing gamification elements — like monthly goals and progress streaks — to help users set targets and feel rewarded for consistent action.
Persona

Maya
Age:
29
Occupation:
Marketing Specialist
Location:
Toronto, ON
"I want to make a difference, but I don’t have time to figure out which offset programs are legit."
About
Maya is a busy professional who cares about the environment and needs a simple, transparent way to offset her carbon footprint because she finds most existing platforms confusing and hard to trust.
Story
Maya is environmentally conscious and makes intentional choices in her everyday life. She holds a degree in Communications and works in a fast-paced marketing role. She’s aware of carbon offsetting but finds most platforms too technical or unclear. She wants a simple, trustworthy way to reduce her environmental impact that fits into her lifestyle without requiring extra research or effort.
Frustrations
Goals
To offset her carbon footprint in a simple, trustworthy way without spending hours researching or managing complex options.
Journey map
This journey map was created to reflect the experience of our primary user, Maya, and to highlight where she might feel uncertain, disengaged, or supported throughout her interaction with Invert. It helped identify opportunities to build trust, reduce friction, and design a more guided experience. The five stages: Discover, Explore, Join, Engage, and Grow, represent a more natural flow for our users, from first learning about carbon offsetting to becoming an active, long-term contributor. Each stage revealed specific pain points and moments of opportunity that directly influenced decisions around clarity, progress tracking, and content simplicity.

Digital wireframes
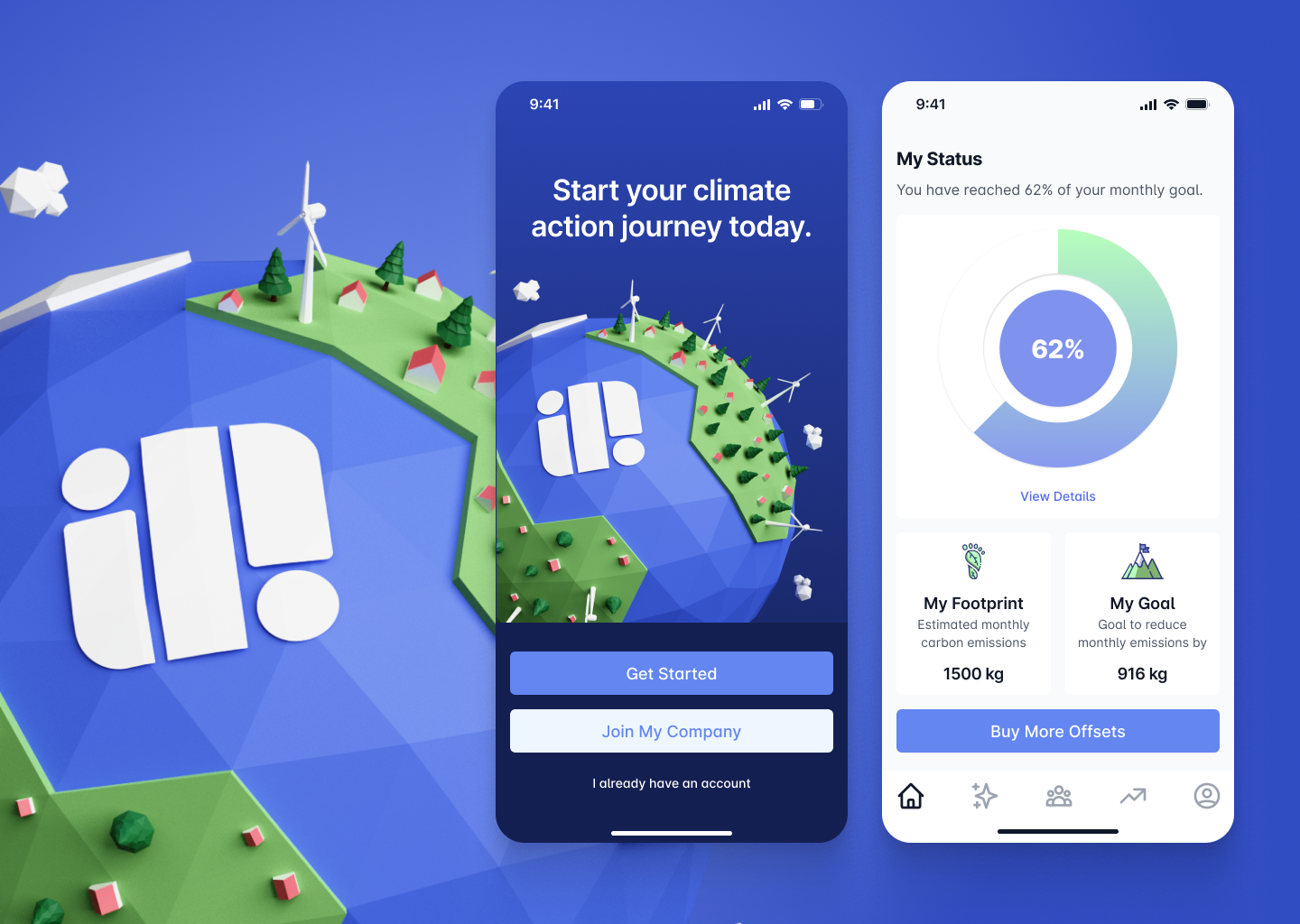
I focused on creating a clear visual hierarchy using consistent spacing, typography, and component sizing across screens. The design emphasized ease of use by limiting on-screen options, keeping buttons clear, and reducing cognitive load. Every element was aligned with insights from user research, especially the need for a simplified experience with minimal jargon and a guided path forward.

This screen was designed to address user concerns about transparency. Each project clearly shows the amount of carbon being offset, the associated cost, and a photo that adds a human or environmental connection to the initiative. The quantity adjustment controls are simple and easy to use. Users can increase or reduce their offset amount or remove a project entirely without leaving the page. This empowers them to contribute at a level they’re comfortable with, which helps reduce decision fatigue. The “Continue” button is visually distinct, encouraging flow through the checkout without being overly aggressive.

Prototype
The prototype covered the complete user flow, from onboarding to goal tracking and offset purchases. It was used to test navigation clarity, screen hierarchy, and how easily users could complete key tasks. Early feedback helped us refine content, simplify decision points, and ensure the experience felt guided and trustworthy.

Findings
About my findings
We conducted informal testing with peers and potential users to evaluate clarity, usability, and user confidence throughout the app experience. Feedback focused on how intuitive the onboarding, goal-setting, and tracking features felt.
Round 1 findings
- Users appreciated the clean layout but wanted more context around what a carbon offset actually does
- Some users overlooked the "View Details" button under the progress ring
- A few users hesitated at checkout, unsure if their purchase had an impact
Round 2 findings
- Updated copy improved clarity and increased user confidence during sign-up
- Adding visual indicators to progress tracking helped with motivation
- Simplified language around carbon project descriptions reduced hesitation at checkout
Screens




